By AJ Penrose, Multimedia Developer, Digital Learning, RMIT University Library. Contact: amanda.penrose@rmit.edu.au
The world might not actually be any more diverse than it’s always been, but goodness, doesn’t it seem that way?! Thanks to increased visibility, advocacy and celebration of our differences, diversity has become an important part of our digital lives.

Fortunately, we’re becoming more aware that what we see around us shapes our expectations of society. We’re getting better at representing diversity (it’s been a while since I’ve seen a white, tie-wearing male kiss a housewife goodbye as he heads to the office… WandaVision excepted!) but we can do a lot more.
Image by ArtsyBee https://pixabay.com/illustrations/retro-housewife-family-greeting-1321068/
Here are some examples of inclusive practices that you can incorporate into your digital projects right now.
Inclusive language
Use non-gendered and non-Western names for the characters in your examples and activities. Online baby-name lists are a fabulous and readily available resource.
Include they/them pronouns along with she/her and he/his. You can do this when the gender of the person you’re referring to isn’t relevant, when you want the sentence to be inclusive of all genders, or if you want to represent a character as non-binary.
Representation
Describe or illustrate your characters using diverse:
- physiological or mental functional capacities
- genders, sexes and sexualities
- cultures and traditions
- ages
- socio-economic backgrounds
- body shapes, skin colours, hair and clothing choices
The great news is, with a little effort and a bit of practice, we can create inclusive, safe and welcoming digital environments, which benefit everyone.
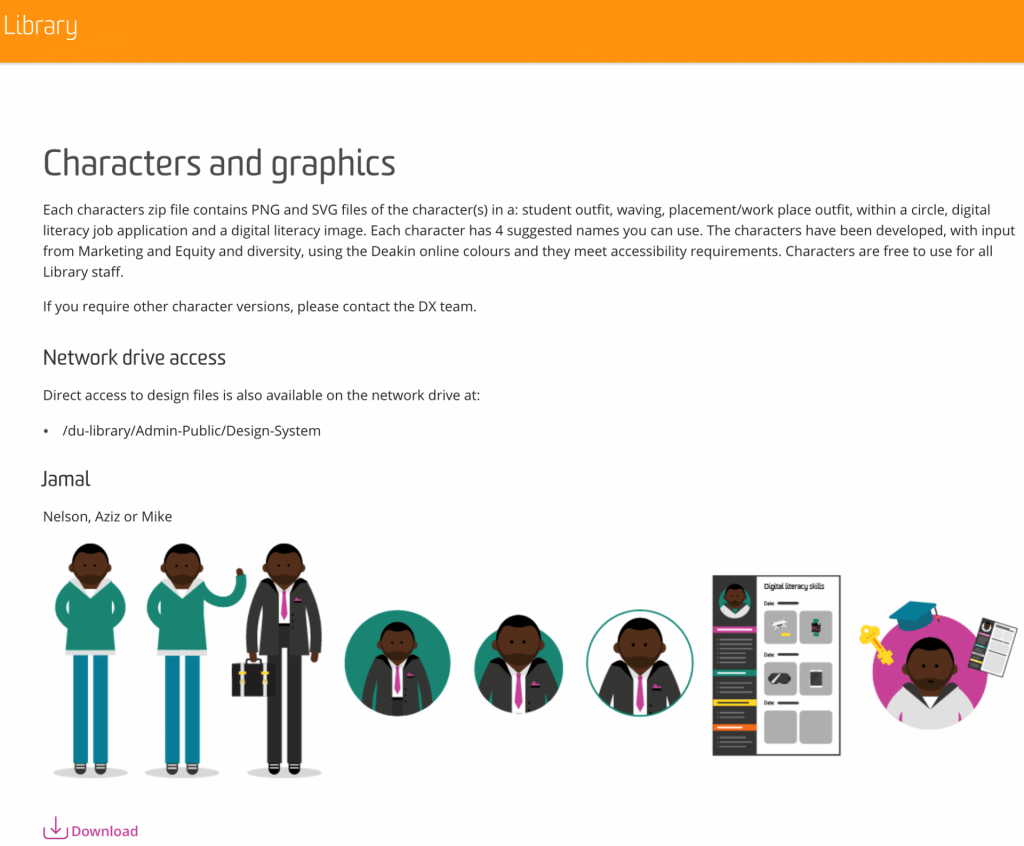
Here are just a couple of screenshots from animations I’ve created recently. See if you can identify the ways I’ve included representation from the list above.





Note that diversity itself isn’t the focus of any of these projects, it’s just there.
Why not review the project materials you’re working on right now and have a think about how you’re representing diversity? If you can do more, go ahead and make a change today!